Web3層アプリケーションとの比較 ~サーバーレスアーキテクチャで何が変わるのか~

サーバーレスアーキテクチャで何が変わるのか
- 2017年公開(2021年改訂)
サーバーレスアーキテクチャで何が変わるのか
- 2022年3月2日公開(本記事)
Web3層アプリケーションとの比較
- 2022年4月5日公開
サーバーレスアプリケーションの認証と認可
- 2022年5月27日公開
サーバーレスアーキテクチャにおけるバックエンドとバッキングサービス
- 2022年7月27日公開
開発・リリースフローの変化 前編
- 2022年8月24日公開
開発・リリースフローの変化 後編
本技術レポートは、「サーバーレスアーキテクチャで何が変わるのか」の記事の新章となります。
今後続章を追加で公開して参ります。
Web3層アプリケーションとの比較
この観点での分類をする前に、例として示したマネージドサービスがWeb3層アプリケーションのどれにマッチングするのか整理する。
| 分類 | Web3層アプリケーション | AWSにおけるサーバーレスアーキテクチャ |
|---|---|---|
| コンテンツデリバリーネットワーク(CDN) | CDNサービス ReverseProxy |
CDNサービス CloudFront |
| 静的コンテンツ | Webサーバー | S3によるWebホスティング |
| API・動的コンテンツ | APIサーバー | API Gateway API Gatewayと接続したサービス(ECS, Lambdaなど) ※ |
| バックエンド | DBサーバー ファイルサーバー |
※を起点とした、データアクセス層を実現するマネージドサービスの組み合わせ全て |
表1 Web3層アプリケーションとの比較
上から順に解説する。
CDNと分類した機能は、クライアントと直接通信を行うものである。提供する機能は様々だが、別々のドメイン・URLで提供されるコンテンツを単一のコンテンツにまとめる役割を果たす。AWSではCloudFrontがそれに該当する。AWS以外の代表的なCDNサービスとしてはCloudFlare、Akamaiがある。Web3層アプリケーションの考え方では、その上位層として存在していた場合があったり、Webサーバーの一機能としてこの機能を提供する場合があったりした。サーバーレスアーキテクチャでは明確にこの役割は分離され、CDNとして分類される。
静的コンテンツは、HTML・画像・CSS・JavaScriptなどが該当する。都合上静的コンテンツという用語を使っているが、あくまで静的ファイルである。昨今ではクライアント側の処理能力が上がり、クライアントサイドで処理を行うのが主流であり、動的にレンダリングするためのプログラムやデータなどがここに含まれる場合があるので注意が必要だ。また、それぞれのファイルの使用目的が異なる場合がある。単一の場所やフォルダで管理できるとは限らない点も留意が必要だ。
API・動的コンテンツはクライアントサイドで処理を行う中で、動的にデータを取得する際に利用される機能やコンテンツを指す。クライアントサイドの都合に合わせた必要なデータをバックエンドから取得する機能を果たすとも言える。また、ストリーミング形式のデータもこちらに分類される場合があるが、例外とも言えるので今回は除外する。この役割の立ち位置としては、フロントエンドとバックエンドの緩衝材である。クライアントサイド側のコンテンツはクライアントサイドの視点で整理されていた方が管理上望ましいし、データストレージやビジネスロジックは同様にその視点で整理されていた方が管理上望ましい。従来の考え方では、この機能はバックエンドに分類されていたが役割(ロール)ベースで機能を分割し、Web3層アプリケーションに存在しなかった層と定義して混乱を避けるべきであろう。
また、この機能を実現するためにはクライアントサイドで管理されるユニークなIDとビジネスロジックで使われるユニークなIDを突合する機能が必要になるケースもある。AWS環境ではユーザー認証に関してはCognitoが提供されているが、それ以外の場合はDynamoDBを使用した独自実装でこれを解決するのが実装としては最も簡単であろう。バックエンドとフロントエンドで一貫したIDを持とうとすると、様々な観点で問題が起き、データの一貫性を保つための様々な仕組みを作り込む必要があるが、この設計思想の場合はクライアントサイドのIDとビジネスサイドのIDを任意の条件文で突合するだけなので分離性が上がる。これらについては後述する。
バックエンドはほぼ従来と変わらない。サーバーレスアーキテクチャで使われる設計では前述のAPIに該当する部分は含まない。あくまでデータストレージとビジネスロジックを実現するための機能群を指す。
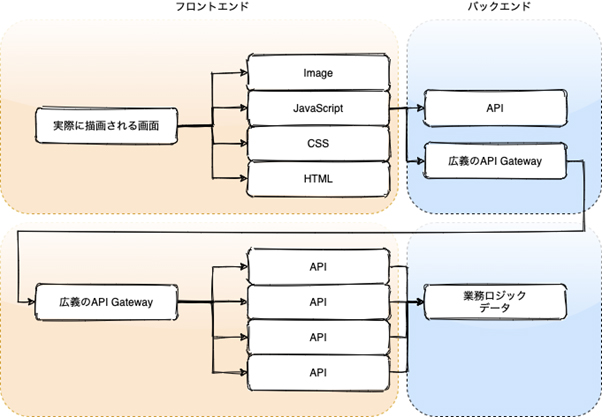
Web3層アプリケーションの考え方はクライアントの処理性能が低かった頃のものであり、これらの基礎は引き継がれてはいるが、サーバーレスアーキテクチャにそのまま当てはめることはできない。前回の記事の定義を元に分類すると下図のようになる。

図2 構造からくる分類
図で広義のAPIゲートウェイと示したところは、クライアントサイドから見ればバックエンドであり、業務ロジックから見ればフロントエンドという構図になる。Web3層アプリケーションの考え方では、クライアント側での描画含まれていないため、図上部の分類をWebサーバー単体では整理をすることができない。同様にアプリケーションサーバーがルーティングと流量コントロールやバージョン管理などを担当する広義のAPIゲートウェイの分離と、APIと業務ロジック本体との分離が曖昧であるため、単純に比較することはできない。
次にそれぞれにされる設定や配置されるコンテンツから、機能を分類してみよう。上記の分類を改めて表にまとめる。
| No | 対象 | 対応する製品・マネージドサービス | 配置先 | 参照先 |
|---|---|---|---|---|
| ① | 描画 | Webブラウザ | クライアントのキャッシュ・メモリ | CDN |
| ② | CDN | CDNサービス CloudFront |
CDNサービス AWS |
オリジン(インスタンス、S3) オリジン(API) |
| ③ | 静的コンテンツ | S3 Webサービス インスタンス |
AWS | N/A |
| ④ | APIゲートウェイ | 広義のAPIゲートウェイ AWS API Gateway |
Kubernetes AWS |
API Pod Lambda ECS インスタンス |
| ⑤ | API | Pod ECS Lambda インスタンス |
Kubernetes AWS AWS API Gateway |
ビジネスロジックを実現するサービス データアクセス層 |
表2 構造・機能を元にした分類
①の描画を行う部分はクライアント、Webブラウザが行う。利用されるファイルやデータの用途から更に分類ができるが、この章では省略する。提供されたURLを元にDNSとHTMLで定義された情報からコンテンツの結合とレンダリングを行う。利用されるデータは全て外部から取得するものなので、内部コンテンツはクッキーとセッション情報以外は持たない。
②のCDNは一意のURLへコンテンツの結合を行う。Web3層アプリケーションにおけるWebサーバー相当の部分であるが、コンテンツのキャッシュやルーティングの制御、バージョンコントロール、認証などもここ賄う場合がある。AWSのCloudFrontはこのうちコンテンツのルーティングとキャッシュの機能を提供する。
③の静的コンテンツは静的なファイルの提供を行う。これもWeb3層アプリケーションのWebサーバー相当の部分に該当するが、明確に機能が異なる。動的なデータ生成を含まない、静的コンテンツのみの提供をする。AWSにおいてはS3がその機能に該当する。
④のAPIゲートウェイはAPIのルーティングや認証、トラフィックコントロール、ロギングなどの機能の提供を行う。この認証については②のCDNで認証済みか否かを行う場合と、ユーザー認証を行う場合で意味が異なるが、両方とそれ以外の機能を持つものや特定の機能のみサポートするものなどで製品が分類される。AWSのAPI Gatewayは後者の特定の機能のみをサポートする種類に近く、用途や目的に応じて認証はCloudFrontで設定するLambda@EdgeとAPI Gatewayの機能の組み合わせなどによって実現する。Web3層アプリケーションのアプリケーションサーバー相当になる。
⑤のAPIは単一のAPIを指す。AWSではインスタンスやKubernetesのPod、ECS、Lambdaなどが該当するが、AWS API Gateway経由で利用する場合は、APIはAWS API Gateway側で定義するものを指す。AWS API Gateway利用時は、Web3層アプリケーションのアプリケーションサーバーに該当する部分はAWS API Gateway内部のAPIの定義になり、個別のアプリケーションが接続先のKubernetesのPod、ECS、Lambdaなどになる。そうではない場合は、KubernetesのPod、ECS、LambdaなどがAPIそのものになる。
これらの機能は規模や目的に応じて全て使っても特定の機能の組み合わせだけでも実現することができる。
- ③+⑤の組み合わせ:小規模サービス
- ③+④+⑤の組み合わせ:小規模サービス、小規模社外サービス
- ②+③+④+⑤の組み合わせ:大規模サービス、他のパターンとの組み合わせサービス
- ②+④+⑤の組み合わせ:スマートフォン、タブレット向けのコンテンツ
- ②+⑤もしくは⑤のみ:スマートフォン、タブレット向けのコンテンツ
- ②+③もしくは③のみ:静的Webサービスの提供
それぞれのパターンごとで機能がWeb3層アプリケーションの層が別のものに割り振られるため、この考え方で整理をすると混乱を招くことになるだろう。















